| Главная » Файлы » Статьи |
Как сделать красивую полосу прокрутки на Вашем сайте?
| 19.12.2011, 16:30 | |
В этом уроке пойдет речь о том, как придать полосе прокрутки вашего сайта определённый цвет.
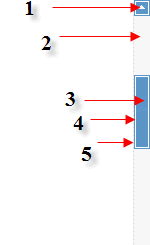
Вы наверняка уже не раз видели такие раскрашенные под цвет всего сайта полосы прокрутки. Такая же применяется и на моём сайте, Вы можете наблюдать её в правой части экрана. Как её сделать? Очень просто. Вообще, есть несколько способов. 1. Вставить полный код (приводится ниже) в каждую страницу сайта, где Вы хотите видеть красивую полосу прокрутки. 2. Вставить ссылку на css-файл с кодом. Рассмотрим оба этих варианта. Итак, случай первый. Откройте в блокноте или в Вашем любимом HTML редакторе ту страницу сайта , на которой вы хотите изменить цвет полосы прокрутки. Где-нибудь между тэгами <head></head> Вставьте следующие строки: <style> body { scrollbar-face-color:#5997CA; scrollbar-shadow-color: #ffffff; scrollbar-highlight-color: #ffffff; scrollbar-3dlight-color: #5997CA; scrollbar-darkshadow-color: #5997CA; scrollbar-track-color: #F6F6F6; scrollbar-arrow-color: #F6F6F6; } </style> Что означают эти параметры? 1. scrollbar-arrow-color - цвет стрелки. 2. scrollbar-track-color - цвет подложки. 
3. scrollbar-face-color - цвет самой полосы. 4. scrollbar-shadow-color: #ffffff; scrollbar-highlight-color: #ffffff; цвет разделющей полосы. 5. scrollbar-3dlight-color: #5997CA; scrollbar-darkshadow-color: #5997CA; цвет внешних границ полосы. Если Вы не знаете как определить цвет в формате #xxxxxx, то воспользуйтесь программой HTML Colors 2000, которая показывает цвет в этом формате в любом месте экрана. Скачать её можно из раздела программ. Случай второй. Откройте в блокноте новый фаил и втавьте в него вышеприведенный код, только без тэгов <style></style> и сохраните его под именем scroll.css и поместите в ту же папку, где и подопытная страница. В тех страницах, где Вы хотите изменить цвет полосы прокрутки, между тэгами <head></head> вставьте следующую строку. | |
| Просмотров: 421 | Загрузок: 0 | Комментарии: 2 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |
 Войти / Зарегистрироваться
Войти / Зарегистрироваться